こんな方におすすめ
- ワードプレスの新しいブロックエディタを初めて使う
- サイトは持ってるけど、投稿するのが初めて
- ワードプレスというものを始めようか検討している
- 他のホームページ作成ツールと比べて、使い方が簡単かどうか知りたい
- とりあえず記事投稿をしてみたい
- これからワードプレスを始めるところだ
WordPress(ワードプレス )のおさらい
まずは、WordPressについておさらいをしましょう。
WordPressは2003年からスタートしたWEBサイトを更新・管理するシステムです。(※CMS)
世界中で愛されているシステで、ディズニーランドで有名なオリエンタルランドや、博報堂など他にも有名企業がこのシステムを採用しています。
なぜ、WordPressが人気なのかと言いますと、理由は3つあります。
CMSの用語解説
WEBサイトを構成する文章(テキスト)や画像などを管理して更新できるシステム。
このシステムのおかげで、特別なWEB制作の知識がなくてもホームページ制作や更新ができます。
専門的な知識がなくても作ったり、更新したりできる
ホームページを作るとなると専門知識が必要で、制作会社に頼まないと作れないというのが一般的でした。そのため、緊急のお知らせや告知をしたい場合など制作会社に依頼をすると時間がかかるという問題点があります。
[st-kaiwa4]明日のイベントは緊急事態だから中止にするしかない。早く告知しないと![/st-kaiwa4]
こんな時、自分で、自社で更新出来るというメリットがあるのです。
増やしたい機能を追加することができる(※プラグイン)
WordPressは使用している人が多い分、攻撃されるリスクも高くなります。
そこで、「セキュリティを強化する機能を追加する」など機能を拡張させることが可能です。
これをプラグインと呼びますが、他にもSNSと連動させたり、SEO(サーチエンジン最適化)の機能を充実させることができたり、たくさんの種類が使用できます。
プラグインの用語解説
WordPressの見栄えを簡単に良くできたり、セキュリティを強くしたり、いろんな装備をするものと考えると分かりやすいかもしれませんね。
誰でも利用できる。オリジナルに変更することも自由。
通常のCMSは著作権が開発した人にあるので、誰でも自由に変更したり使用したりすることはできません。
その点WordPressは誰でも自由に無料で使用できて、変更したり、変更したものを配布することもできます。
WordPressはホームページの「着せ替え」(のようなイメージ)ができるテーマと呼ばれるものがたくさん存在します。これは世界中のWebデザイナーやプログラマーによって作成されており無料で使えるものもたくさんあります。
これがWordPressの魅力的な部分です!
ブロックエディターとは?
さて、いよいよ本題に入ります。
WordPressのブロックエディターは、2018年12月にリリースされた新しい編集画面を意味します。
新しい編集画面のことをブロックエディター
旧編集画面のことをクラシックエディター
と呼びます。
そもそも、新しいのと古いのがあるなんて知らなかったという方は、新旧の編集画面が存在するということを知っていただければそれでOKです。
今は、ワードプレスを始めると
初期状態が「Gutenberg」という名の新ブロックエディター
になっています。
そのため、
これからWordPressを使い始める方はブロックエディターを使っていきましょう!
慣れるのは簡単です。
なぜなら!
世の中の流れはブロックエディターになってきています。
WordPress以外のホームページ作成ツールを見ると、ほとんどがブロックエディタにいなっているます。
ペライチ、wix、Jimdoなど聞いたことありますか?
これらと同じような操作画面で、画像追加、文字の追加などをしていくだけの簡単なものです。
[st-kaiwa1]
初心者の方は、直感で操作できるブロックエディターをオススメします。
無料でホームページが作成できるペライチやWixのような操作感覚なので、初めてでも使いやすいです。
[/st-kaiwa1]
※旧編集画面のクラシックエディターにしたい場合は、プラグインで機能を追加すれば使うことができます。
ブロックエディターをもっと詳しく解説
画像や文章を追加していくだけ、ってちょっとイメージ湧きませんよね?
もう少し分かりやすく解説していきます。
ブロックで統一されている
最終的な見た目(仕上がり)を確認しながら編集できるという便利なものです。
使い方としては、ブロックをどんどん追加していくことになります。
[st-kaiwa1]
見出しのブロック🧱
文書のブロック🧱
画像のブロック🧱
[/st-kaiwa1]
のように、追加していったブロックの組み合わせで記事を組み立ていけます。
編集画面がシンプル
選んだブロック🧱によって、ツールボタンとパネルが変わる。
例えば、「画像」ブロックを選んだら、右寄せなのか左寄せなのかを選ぶというような、選択画面が自動的に出てきます。
操作に慣れない初心者の方でも、選んでいくだけなので簡単に感じると思いますよ!
ブロックエディターで記事を投稿するまでの流れ
- WordPressの画面を開く(ログインする)
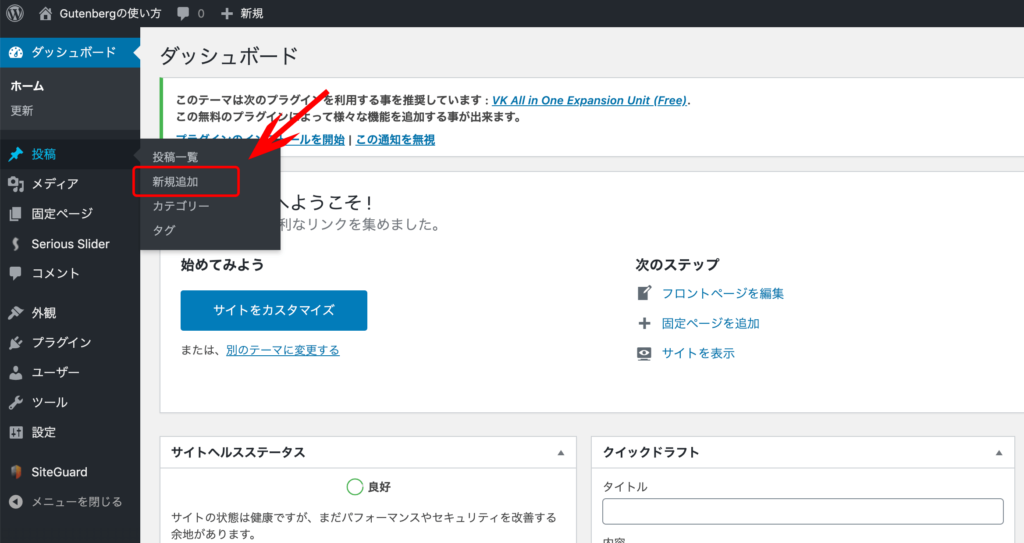
- ダッシュボードの「投稿」ー「新規追加」で画面を開く。
- タイトルを入力する。
- 文章を入力する。
- 写真やイラストを追加する。
- 下書き保存をしてプレビューで確認する。
- パーマリンク設定をする
- 公開する。
さっそく、WordPressにログインしましょう!
ログインしたら、
ダッシュボードから投稿ー「新規追加」を選択します。
ブロックエディターの案内が出ますので「次へ」を押していきます。

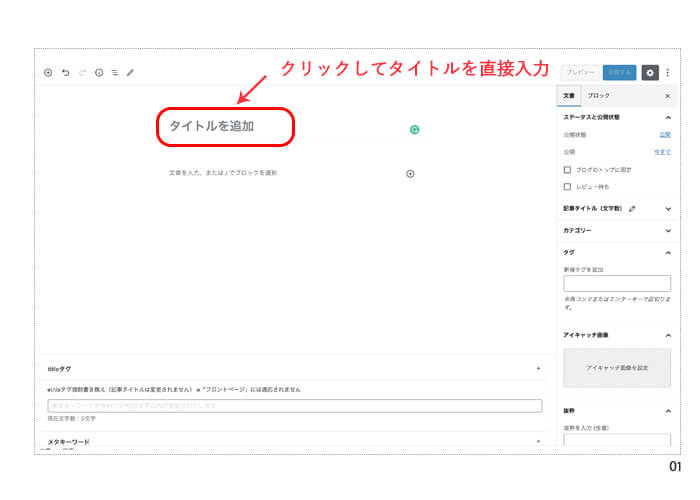
タイトルを入力する
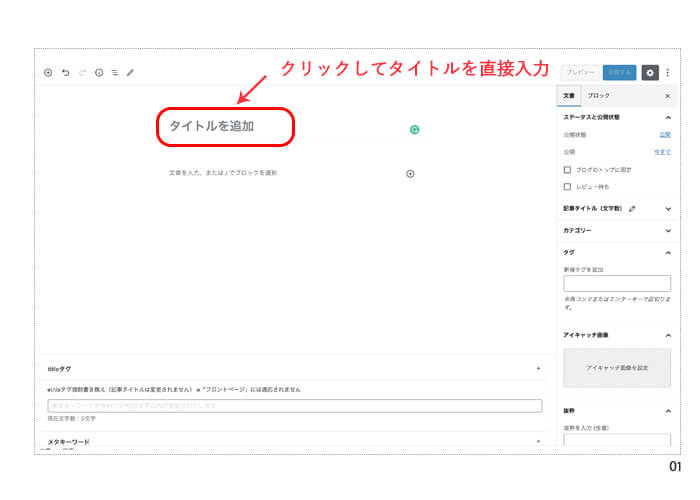
- クリックしてタイトルを追加します。
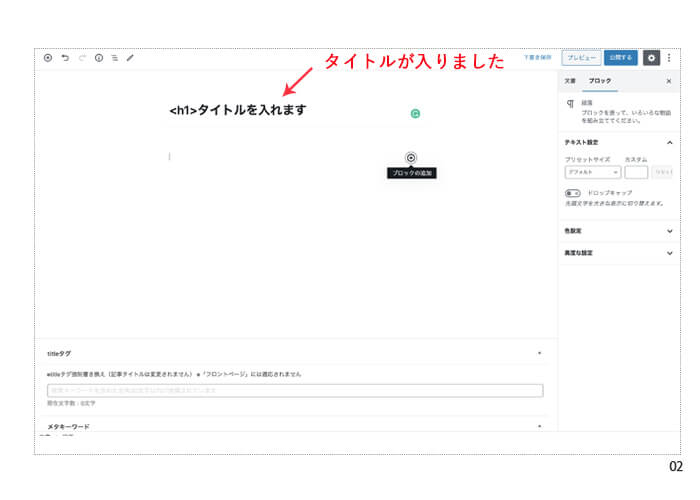
- タイトルを入力してみました。


<h1>(エイチイチタグと読みます)はタイトル大見出しのことです。実際は自動的に大見出しと判断されるので入力不要です。
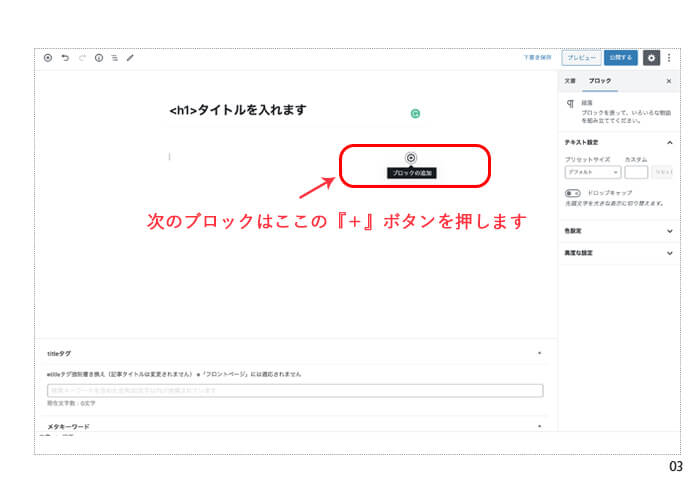
段落を追加する
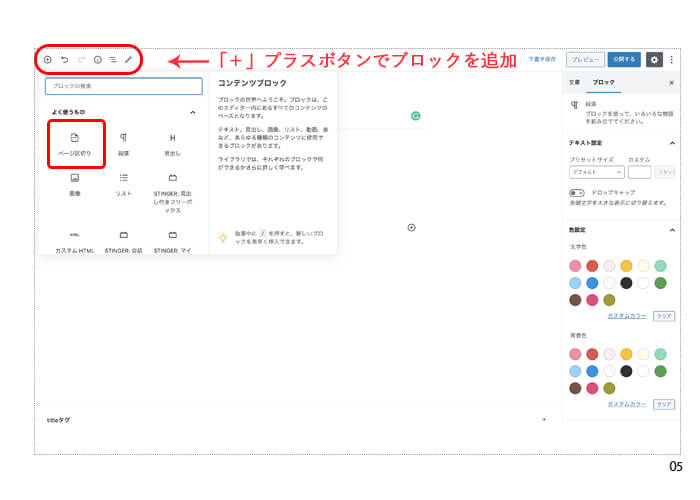
- タイトルの右下に「+」プラスボタンが出ているので、クリックします。
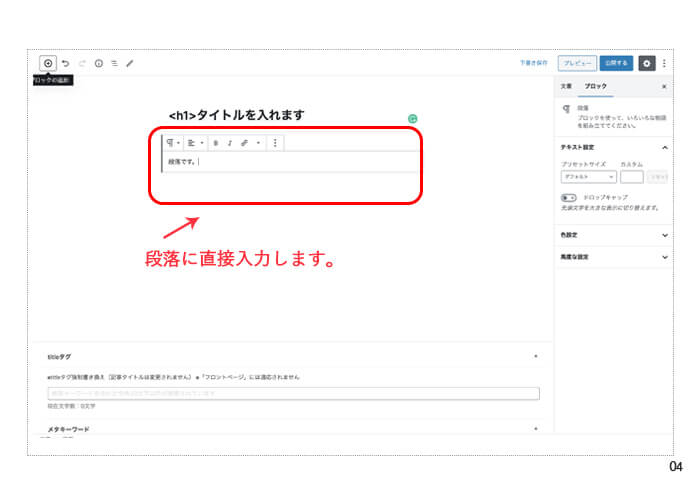
- 入力する枠が表示されるので、ここに入力します。

赤枠でカコッた部分に文章を入力していきます。

画面の左上にも「+」プラスボタンがあるので同じようにブロックを追加できます。

<拡大図>

入力するとこんな感じ
段落です。
段落の中で改行するコツ
うまく改行できない例
段落です。
エンターを押すと新しい段落へ改行されます。
エンターボタンを押すと、新しい段落として改行されてしまうので行間隔が広がります。
shiftボタンとEnterボタンを一緒に押すと、段落の中で改行されます!
入力するとこんな感じ
段落です。
shiftボタンとEnterボタンを一緒に押すと段落の中で改行されます。
[st-kaiwa1]
私はこれができなくてわざわざすごく手間な方法で修正してました。
改行やだな〜と思っていました。けど実際すごく簡単な操作だったw
[/st-kaiwa1]
画像を追加する
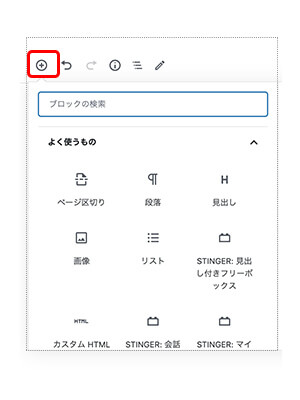
- 「+」プラスボタンが出ているので、クリックします。
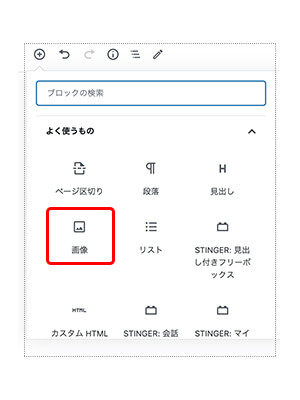
- 画像をクリックします。

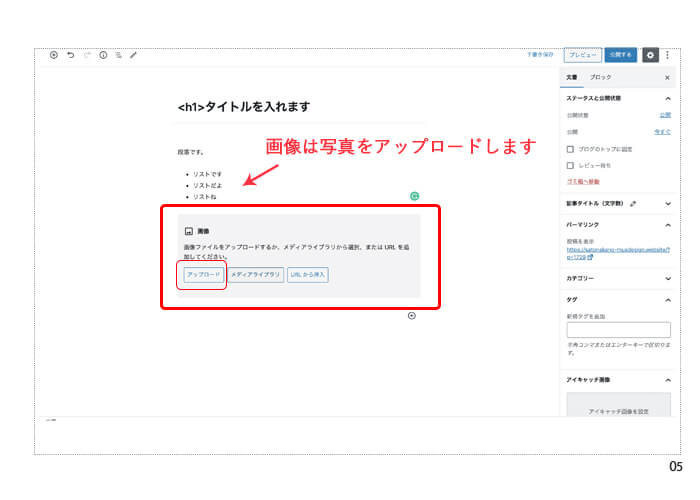
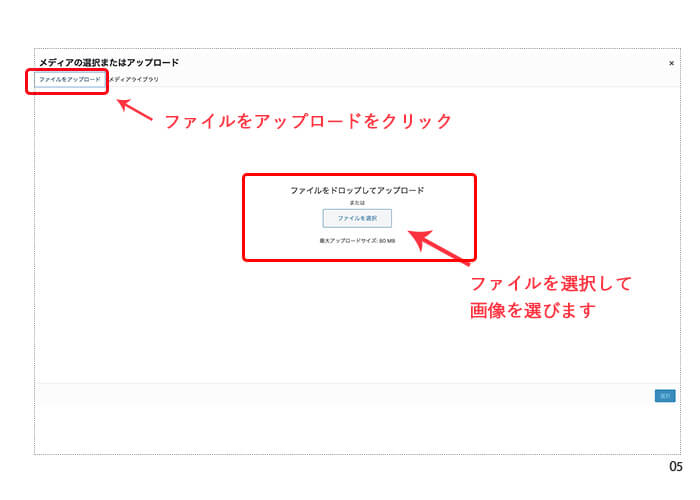
アップロードをクリックして、画像をアップロードする画面へいきます。
(画像はあらかじめ、デスクトップなどに準備しておきましょう。)


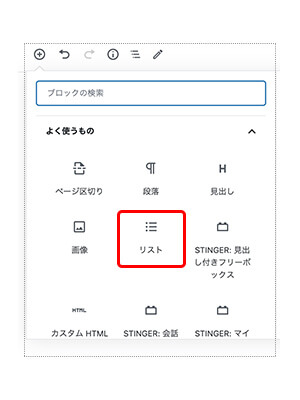
リストを追加する

リストを選択して入力していきます。
入力するとこんな感じ
- 箇条書きです
- 箇条書きです
- 箇条書きです
番号付きリストもできます。
入力するとこんな感じ
- 箇条書きです
- 箇条書きです
- 箇条書きです
下書き保存をする
入力してきた情報を下書き保存します。
下書き保存はコマメにすることをオススメします。
[st-kaiwa1]頑張って入力していた文章があったのに、うっかり画面を閉じちゃった・・・ということ私は何度もあります(泣)[/st-kaiwa1]
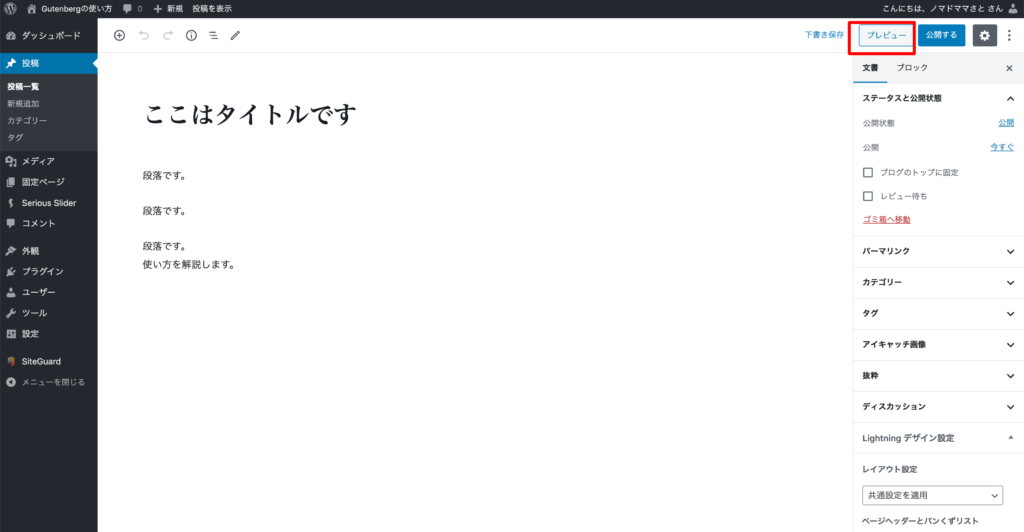
下書き保存のボタンは画面の右上です。
パーマリンク設定をする
パーマリンクとは、ブログ記事の1つずつのアドレス(住所)です。
正しいパーマリンク(URL)
https://サイトのドメイン/記事のタイトル/
しかし!
日本語のタイトルの場合、ブログ記事を書くごとにパーマリンクを設定しなければなりません。
ちなみに・・・パーマリンクを英語表記に変えないと・・・アドレスに「%」が入った恐ろしいURLになってしまいます!
↓↓
https://ドメイン名/%e3%82%ac%e3%83%ac%e3%83/
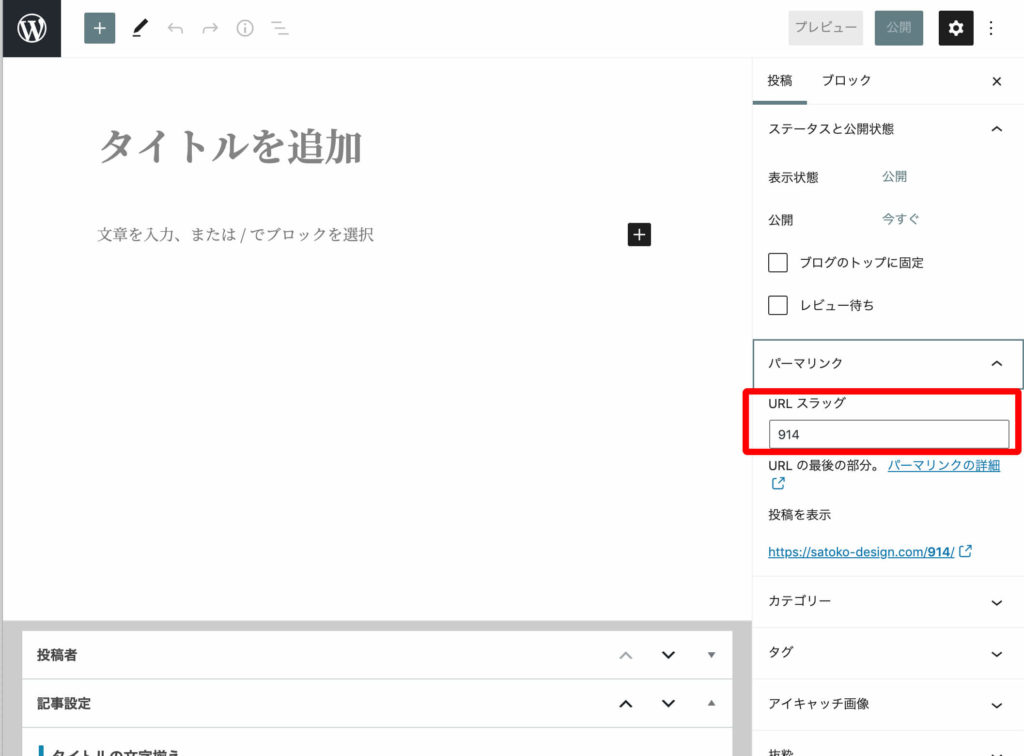
編集画面のタイトル下「編集」から、なんとなく記事の内容がわかる名前にしてください。
投稿ーパーマリンクーURLスラッグに入力します。
例えば「カフェの記事」だったら「cafe」などでOK。

プレビューで確認する
プレビューボタンは画面の右上、下書き保存の右となりです。
公開する
見た目の確認ができたら、「公開する」ボタンを押します。
プレビューボタンの右となり、ブルーのボタンです。
まとめ
どうでしたか?
簡単に記事の投稿ができたかなと思います。
今回のブロックエディタで記事投稿をする手順は、ワードプレスの「Lightning(ライトニング)」というテーマで作成しています。
無料で使えるテーマなので、私もこのテーマから使い始めました。初心者の方にオススメです。
\詳しく見る/
Lightningのテーマ購入
ブログ記事を書くのに必要最低限の操作はマスターできましたね。
すっごく簡単なのでどんどんブログが書けちゃいます。
次は文字の装飾をして、見た目を「読みやすく」する方法を解説していきます。
最後までお読みいただきありがとうございました。