デザイナーじゃなくても、誰でもかんたんに作成できるシンプルでかっこいい見出し画像の作り方をまとめてみました。
サムネイルだけじゃなく、ブログのアイキャッチ画像にも使えます。
画像を作るときに注意したいこと
テキストのみ

いいのかもしれないけど、文字より画像、画像より動画の方が伝わりやすいので画像を用意しましょう!
文字が多すぎる(長いと認識しにくい)

文字が長いとパッと見で理解するのが難しいです。
タイトルが長すぎる時はタイトルを連想できる単語・画像の使用や「疑問に感じること」をテキストにするとわかりやすいですね。
※SEOとしてのタイトル設定は別ですのでご注意を。
文字の色が見えにくい

コントラスト重要。淡い色おしゃれだけど文字見えないよ。
色選びに迷った時はWEB配色ツールや本を参考にすると良いですよ。
私は配色デザインインスピレーションブックを愛用しています。
情報量が多い

画像が多すぎると配置が難しい上に、ごちゃっとしがち。
文字色や使う色も1〜2色が無難。多くても3色までに収めると◎。
余白がない

人は余白や空白を埋めようとする傾向があります。
私も今だに余白が怖いです。が、勇気を持って余白を受け入れましょう!
写真がぼやけている・画質が悪い

写真が解像度が低いとうさん臭く感じたり、安っぽいイメージがするので注意しましょう。
同じデザインを使い続ける
毎回同じデザインをずっーと使ってると見てる側もちょっとマンネリ化してしまいそうです。シリーズ化は別としても、飽きられないようにしないと・・。
すぐできる簡単なテクニック
人の視線が気になる
人間の脳はだれかが見つめるものを追ってしまうという性質があるので、目線の先に重要なものを配置すると良いです。

正面を見ている写真
メッセージが強い場合に有効です。
何かを訴えたい場合などに使えそうです。

配置バランス

横長長方形の画像サイズなので、縦横に4等分するとバランスが良いです。
自然と文字も揃うよ。
4分割
ガイドを引く場合はこちらを参考にどうぞ。
サムネイルサイズ:横1280px(ピクセル)×縦720px(ピクセル)
垂直方向(縦方向)ガイド:320px.640px.960pxでガイドを引きます。
水平方向(横方向)ガイド:180px.360px.540pxでガイドを引きます。
素材サイト
イラスト
・イラストAC
無料の会員登録で利用可能です。
無料イラストなら【イラストAC】
写真
・ODAN
無料で使えます。
おしゃれなイメージ、かっこいいものやエモいものが多いイメージ。
shutterストックやアンスプラッシュなどの素材を横断して探してくれる無料サイトです。
無料写真素材が日本語で検索できる「O-DAN(オーダン)」
・写真AC
無料の会員登録で利用可能です。
ほとんどの画像探しがこれだけで完結してるかも!?
無料写真素材なら【写真AC】
定番レイアウトを使う
画像を全体、文字を中央に配置
背景ぼかすなど一番簡単なレイアウト
インパクト大事

画像を全体、文字を下
これも簡単。下に重心がくるので安定感があります。

左右に配置する
バランスが取れてかっこよく見える
文字量が多い場合は文字組みで工夫できます

縦に一列に並べる
文字数少なめの時にピッタリ
縦に3分割
インタビューや対談などでも使えるかも。
左右対称
ビフォーアフターや対比に最適。
ビフォーは左→アフターは右へ。
画像は最も違いがわかるものを用意します。
写真に注目する
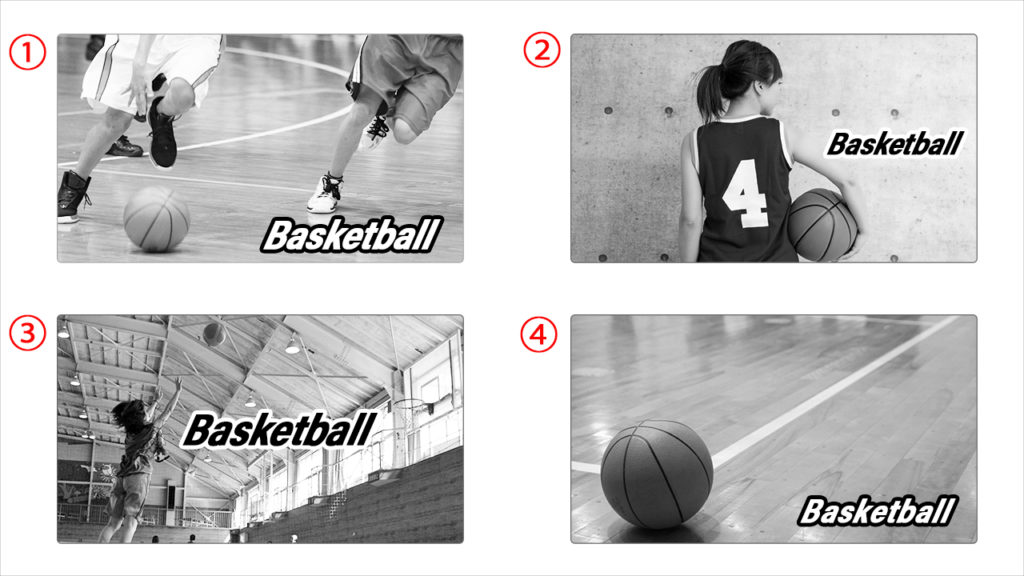
同じテーマの「バスケットボール」であっても、写真の切り取り方で感じ方が異なります。
①バランスのいい整った構成
②その人からのメッセージ
③感情やストーリーを感じさせる
④余白を画面構成のパーツとして生かす

フォント選び
ゴシック体は短時間でも文字を理解しやすいので、初めはゴシック体をオススメします。
【使いやすいフォント】
・ゴシックMB
・游ゴシック
・ヒラギノゴシック
・源暎NuゴシックEB
【YouTubeでよく見かけるフォント】
・リュウミン
・ラノベPOP
・RoぶらっしゅStd
・マキナス
文字を強調したい場合のテクニック
・その文字だけ大きく
・文字色を変更する
・背景をおく
・フチをつける
文字組のアイデア
===準備中===
色はセンス
メインカラー7〜8割、サブ1〜2割がバランス良し!
テーマカラーがあるならばそれを使用しましょう!
または色見本などでイメージカラーを決めると良いでしょう。
私が使っているのはコレ↓
配色デザインインスピレーションブック
作成する際は、モノクロ→色をつけていく方法がオススメです。
この記事はこちらの本も参考にしています。

